KARATÉ CLUB DE MANDELIEU
L’Association souhaite avoir un site internet plus attrayant et mieux structuré, afin de pouvoir attirer plus de membres potentiels.

Identification du problème
Solutions pour résoudre le problème
Objectif principal
PROCESSUS UX
Phase de planification : Définition du projet et questionnement sur le public cible, afin d’adapter le futur site à ce dernier.
Phase d’exploration : La technique de l’observation type « Enquête contextuelle » a été utilisée, afin de définir les problèmes rencontrés par les utilisateurs du site. Le placement de l’observateur, en tant qu’observateur-participant, a permis de comprendre les sources génératrices d’émotions engendrées, pendant la navigation sur le site.
Phase d’idéation : Création de Personas et d’Experience maps afin d’adapter le parcours utilisateur à nos objectifs.
Phase de génération : La méthode du Tri de cartes a été utilisée, pour définir l’arborescence du nouveau site internet de l’association. Elle a été suivie d’une phase de création de wireframe, puis de prototype interactif, avant chaque phase d’évaluation.
 Accueil
Accueil Les membres de l’équipe
Les membres de l’équipe Activités
Activités Actualités
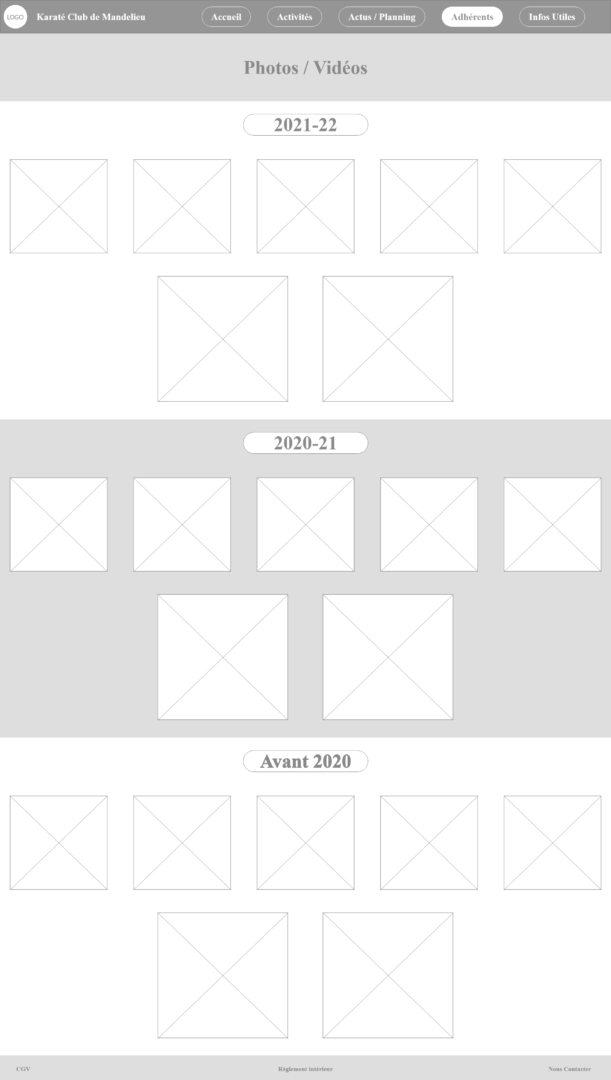
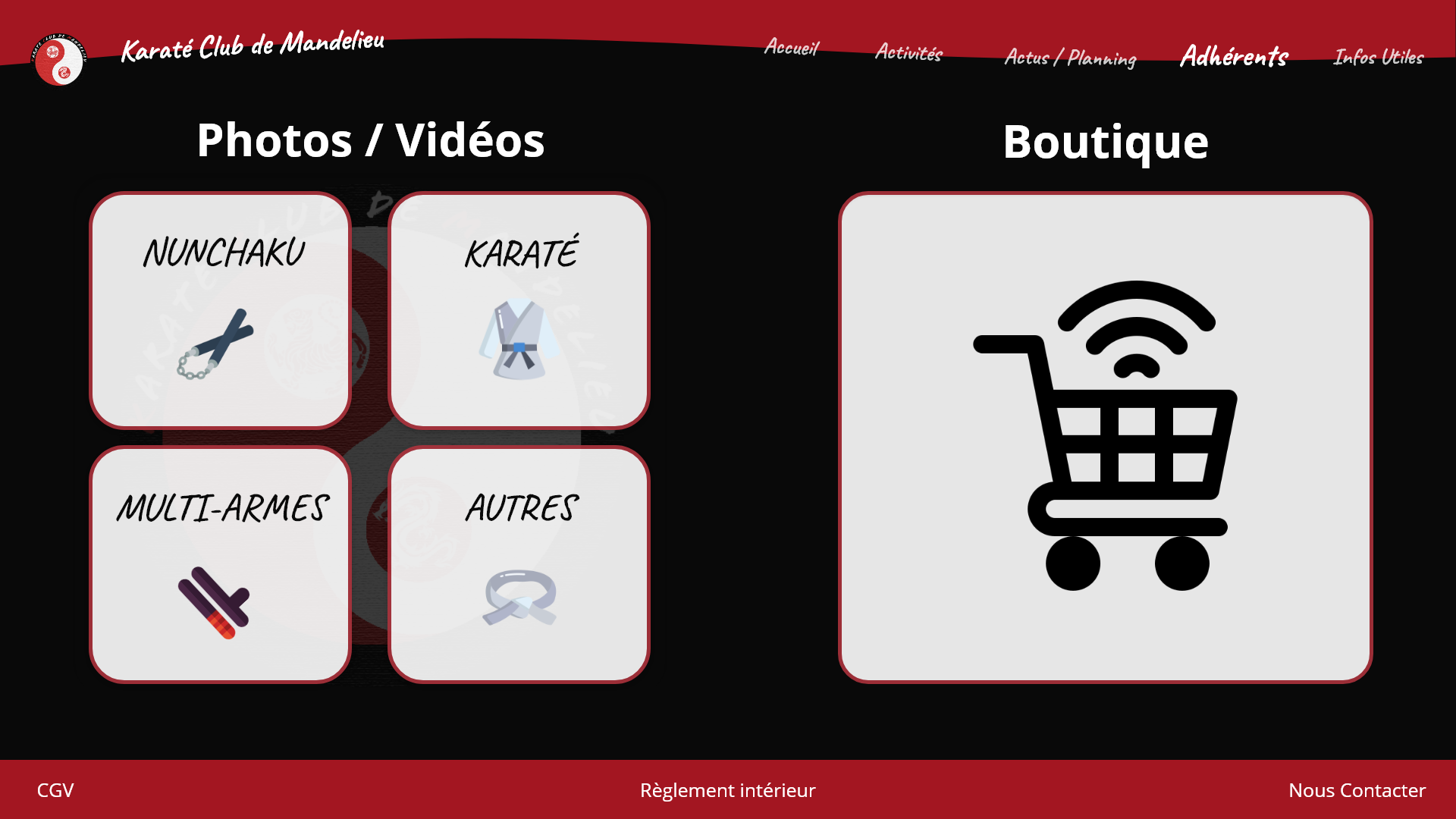
Actualités Photos/Vidéos
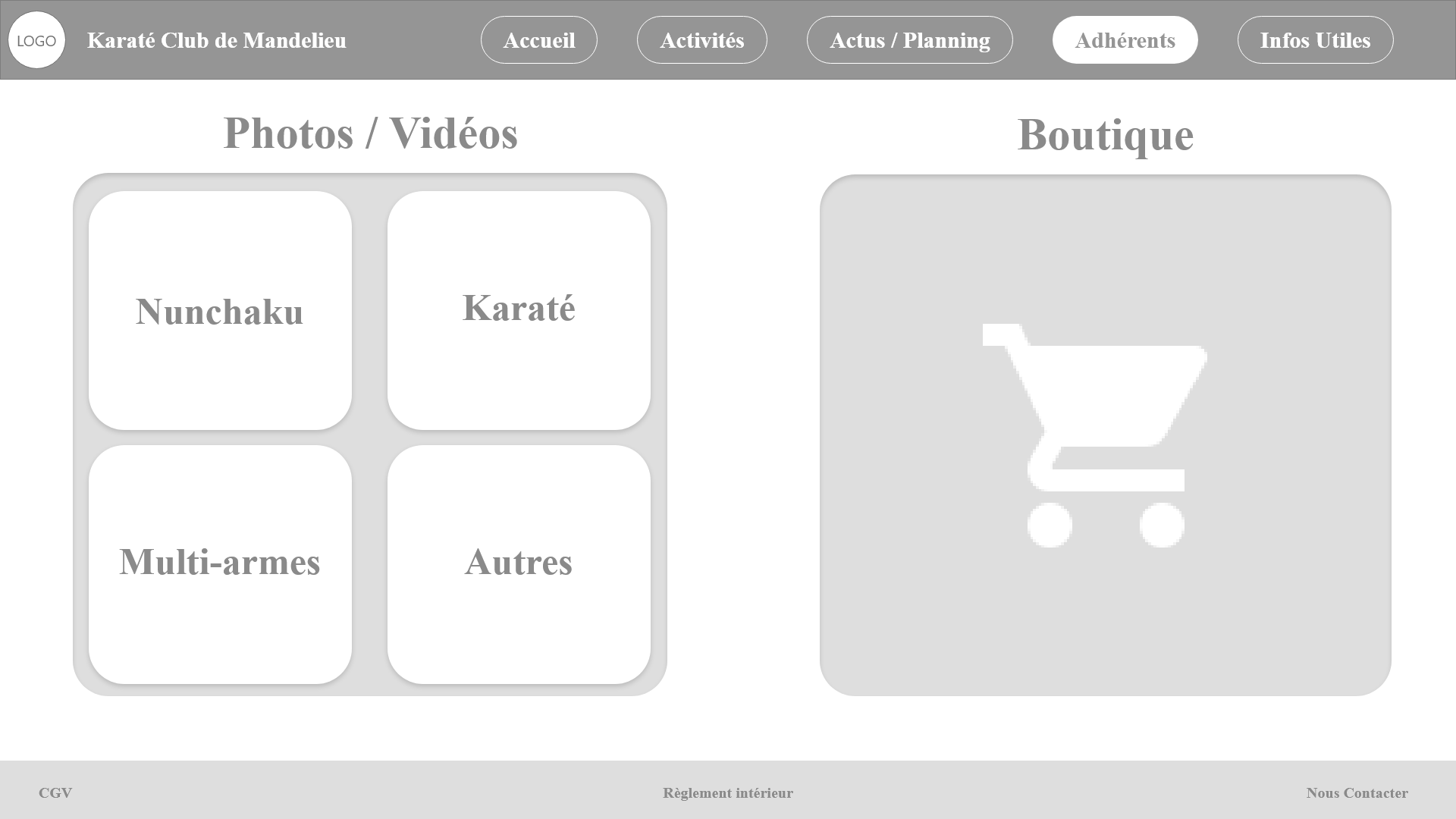
Photos/Vidéos Espace réservé aux adhérents
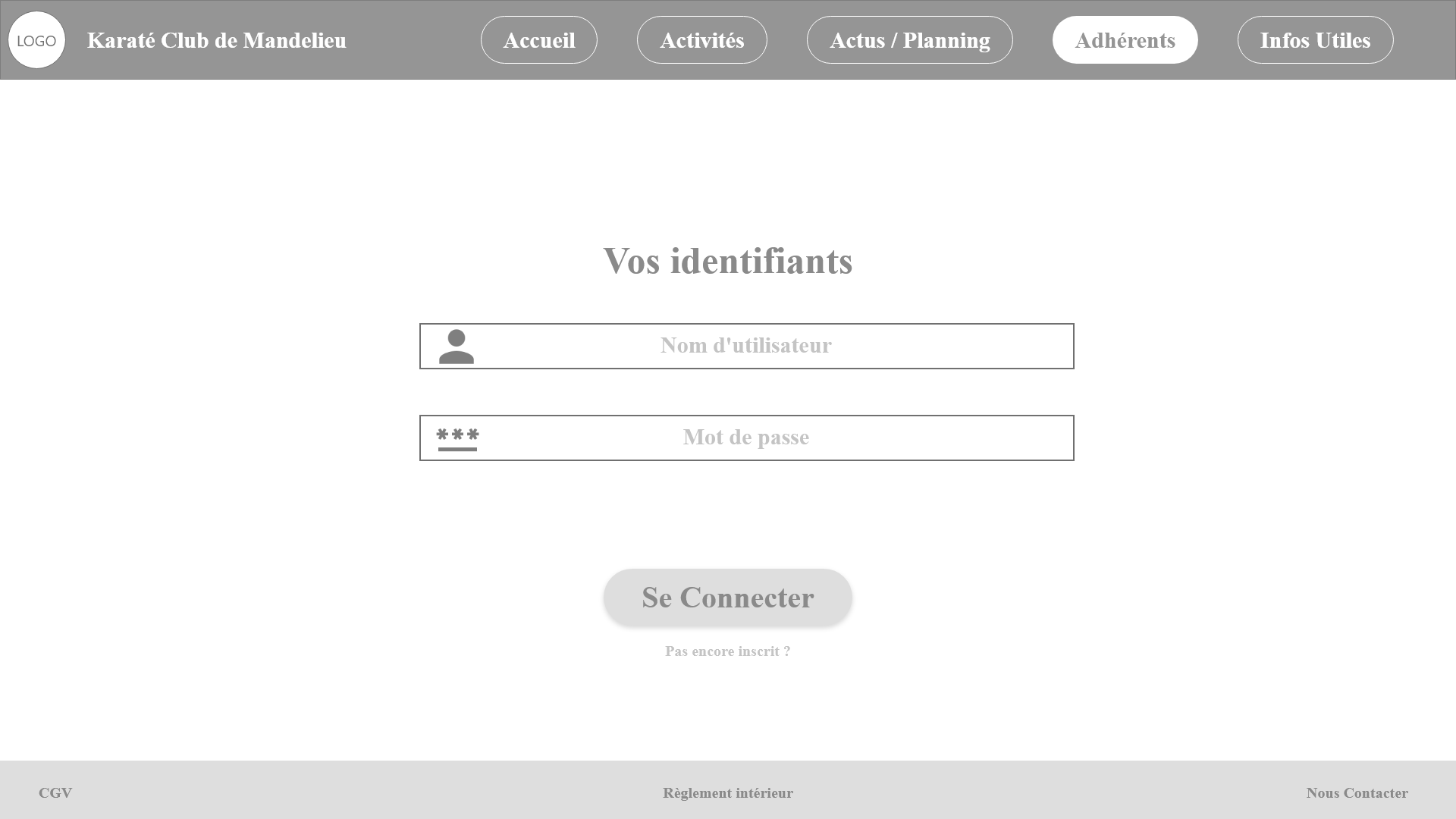
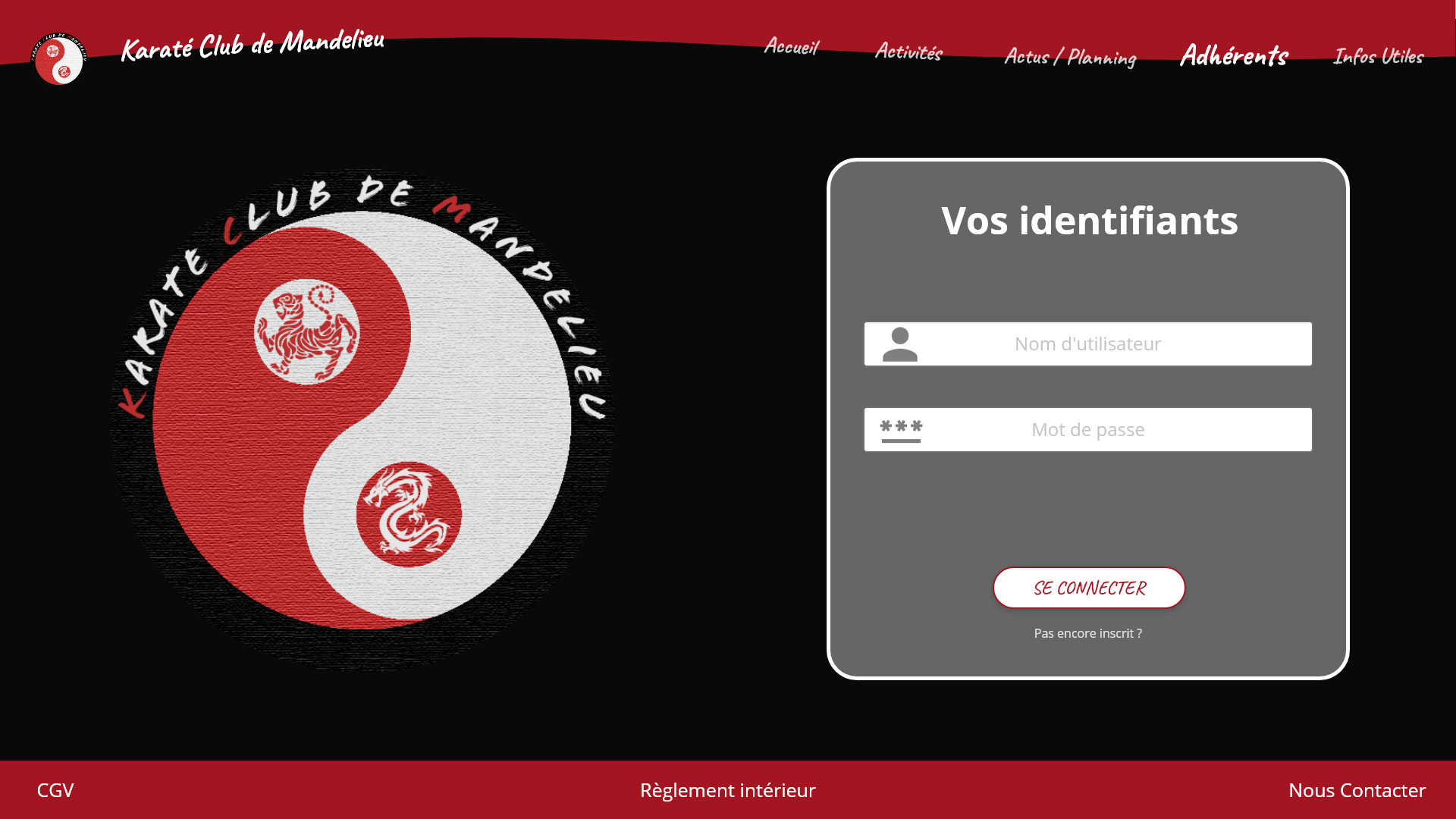
Espace réservé aux adhérents Page de connexion
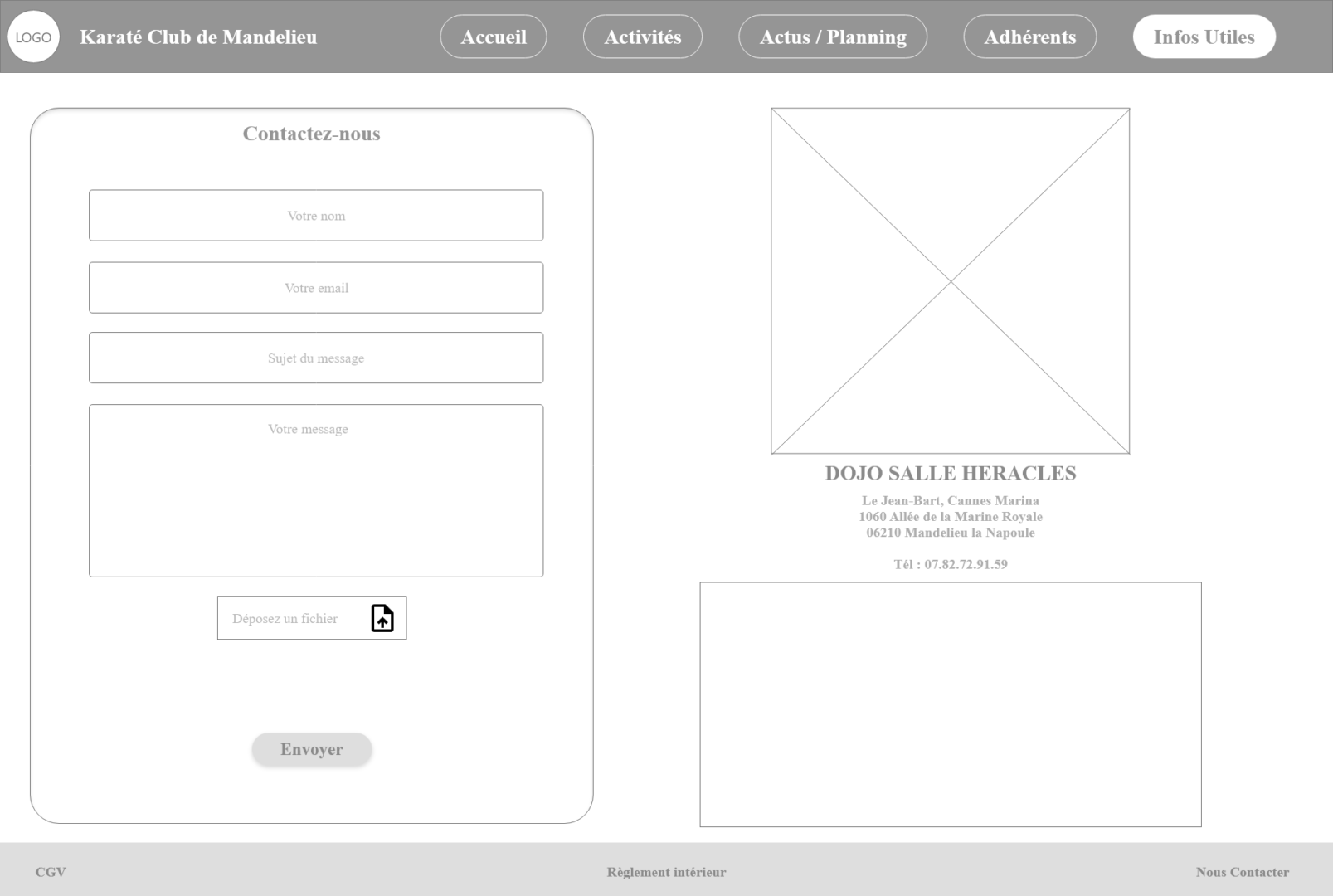
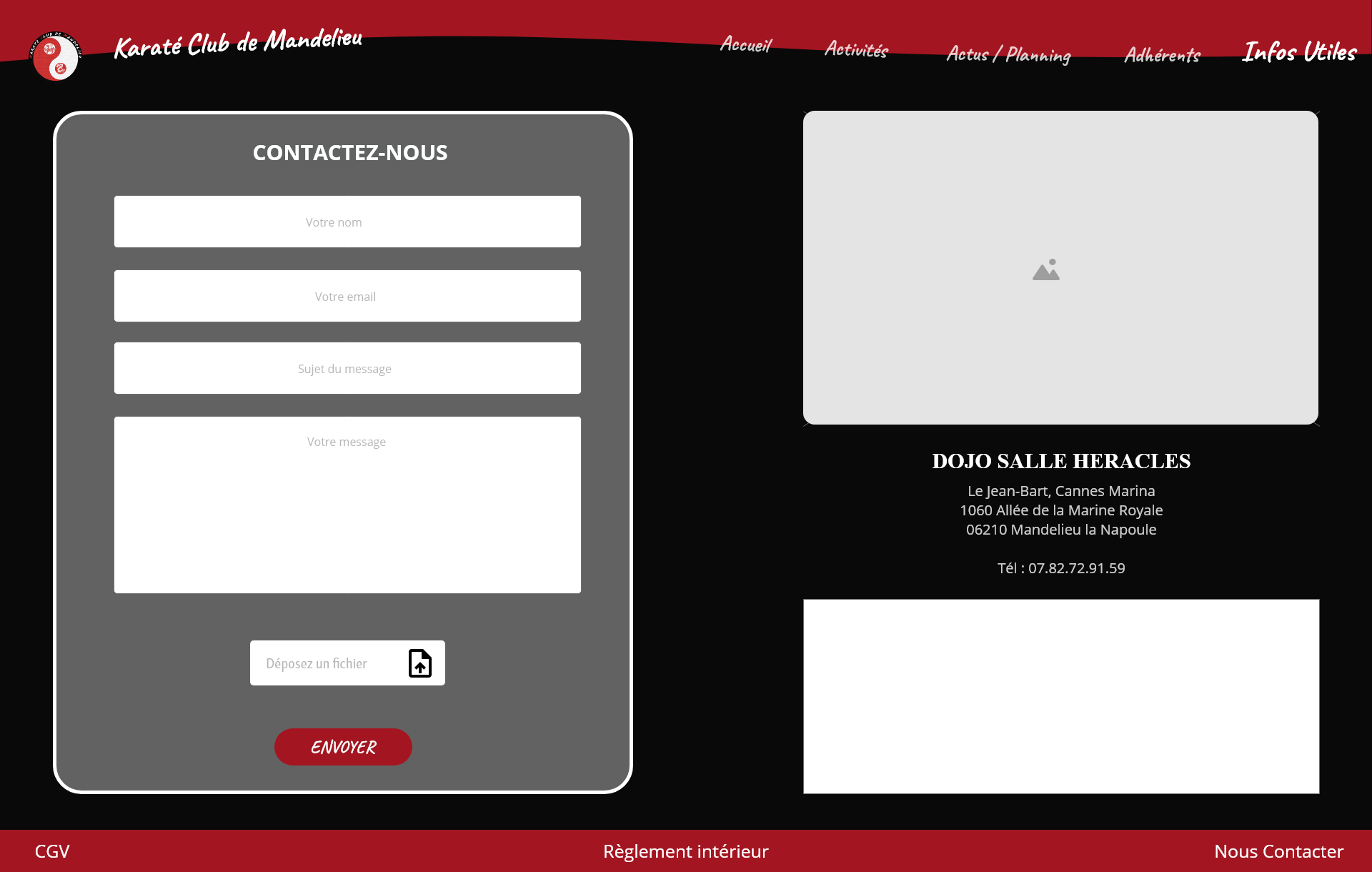
Page de connexion Nous contacter
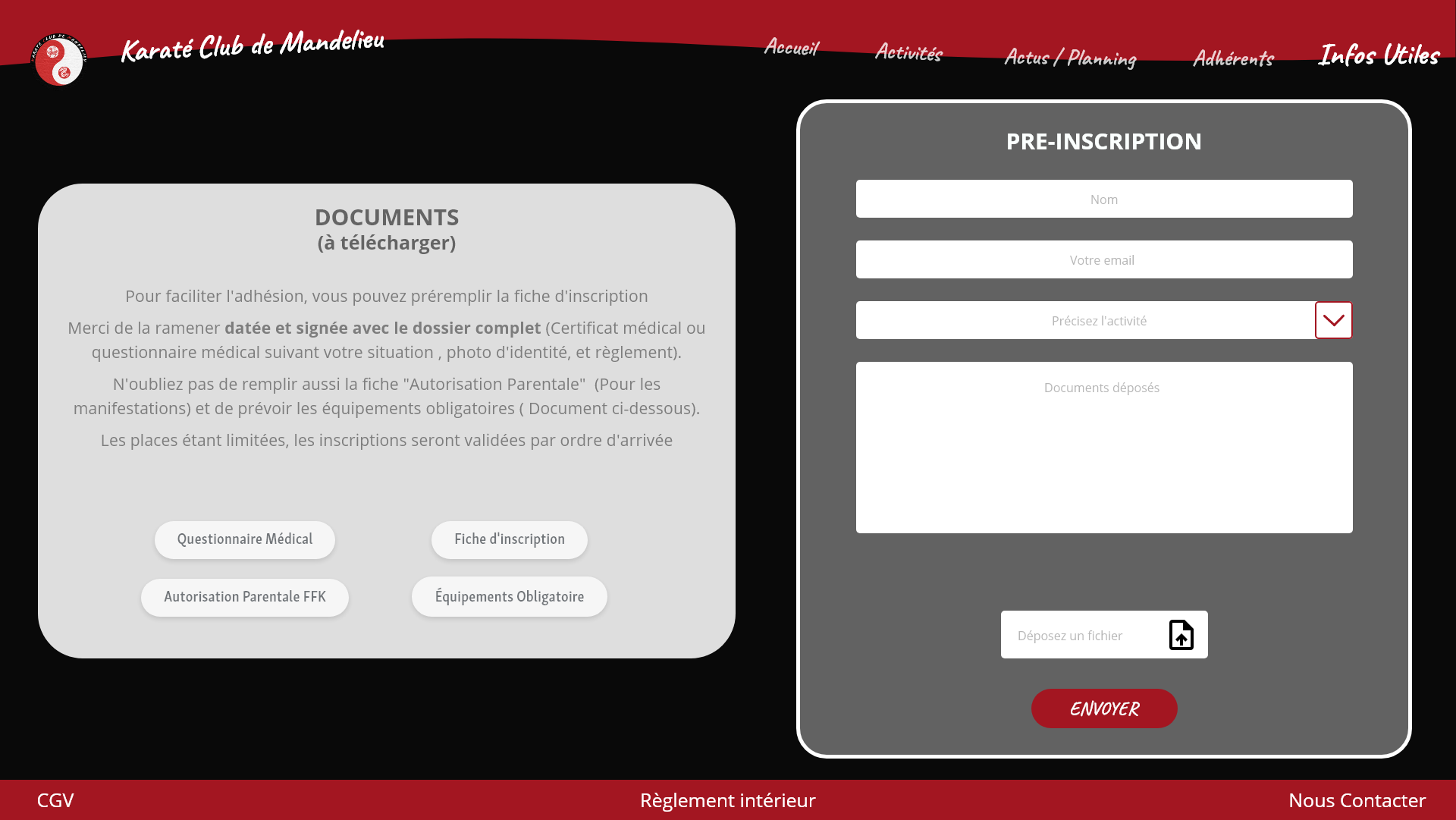
Nous contacter Page d’inscription
Page d’inscription
Phase d’évaluation : Les tests utilisateurs ont été réalisés directement auprès du public cible, suivant des scénarios et des supports différents. Ces derniers ont été fixés en fonction des objectifs souhaités par la direction de l’association, et de la tendance des utilisateurs pour le support (ordinateur et smartphone).
PROCESSUS UI
Couleurs

Ruby Red
Hex A31621
R 163 V 22 B 33

Rich Black Fogra 39
Hex 090909
R 9 V 9 B 9

White
Hex FBFFFE
R 251 V 255 B 254

Dim Gray
Hex 666666
R 102 V 102 B 102
Typographie




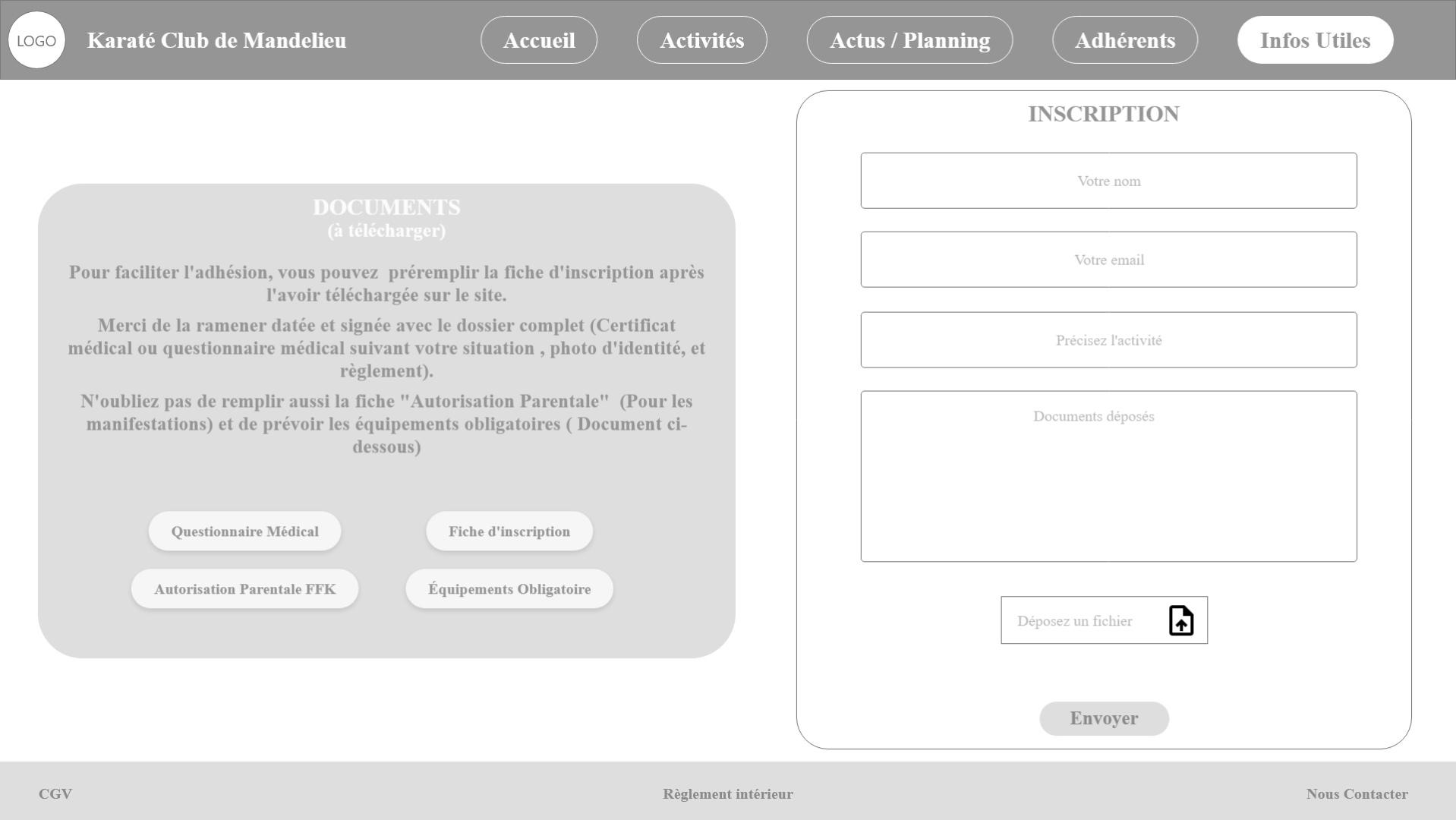
Prototypes
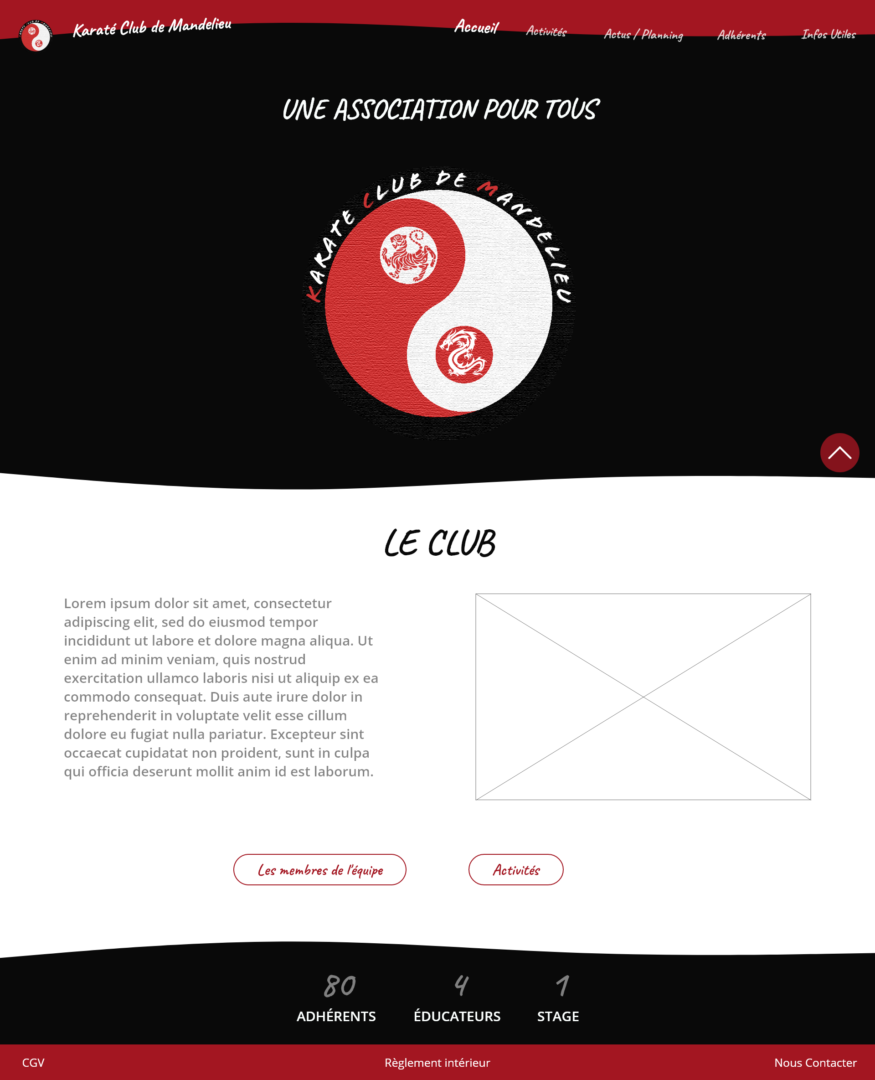
 Accueil
Accueil Les membres de l’équipe
Les membres de l’équipe Actualités
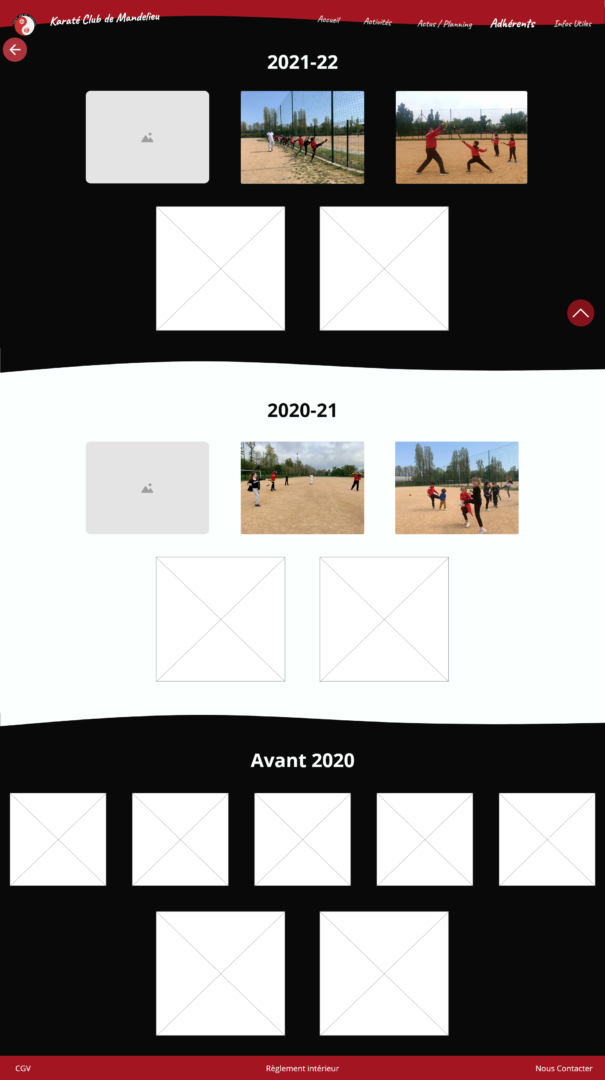
Actualités Photos/Vidéos
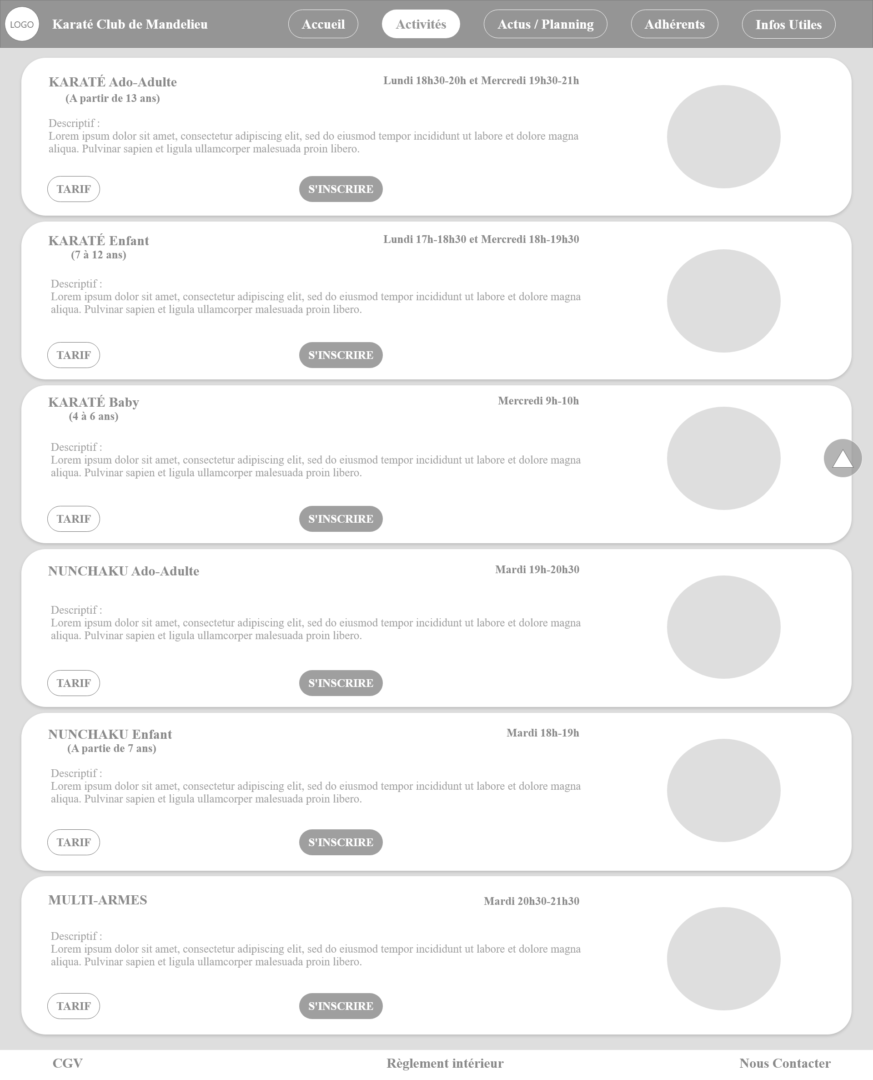
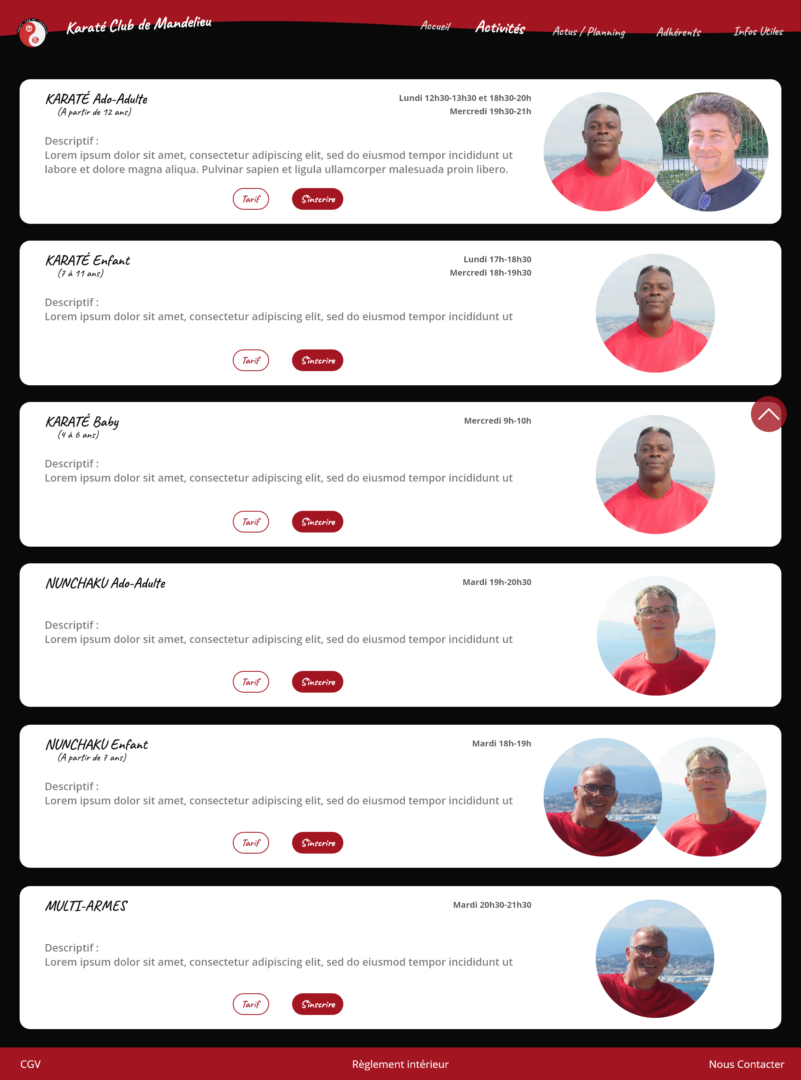
Photos/Vidéos Activités
Activités Espace réservé aux adhérents
Espace réservé aux adhérents Page de connexion
Page de connexion Nous contacter
Nous contacter Page d’inscription
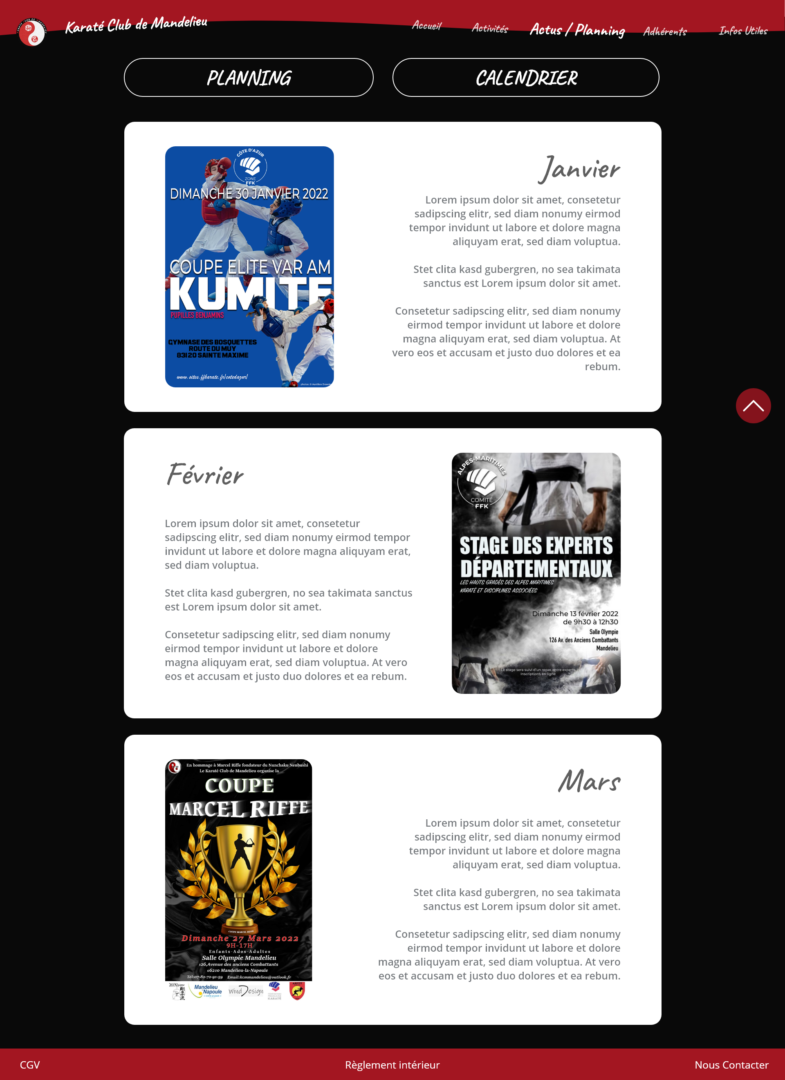
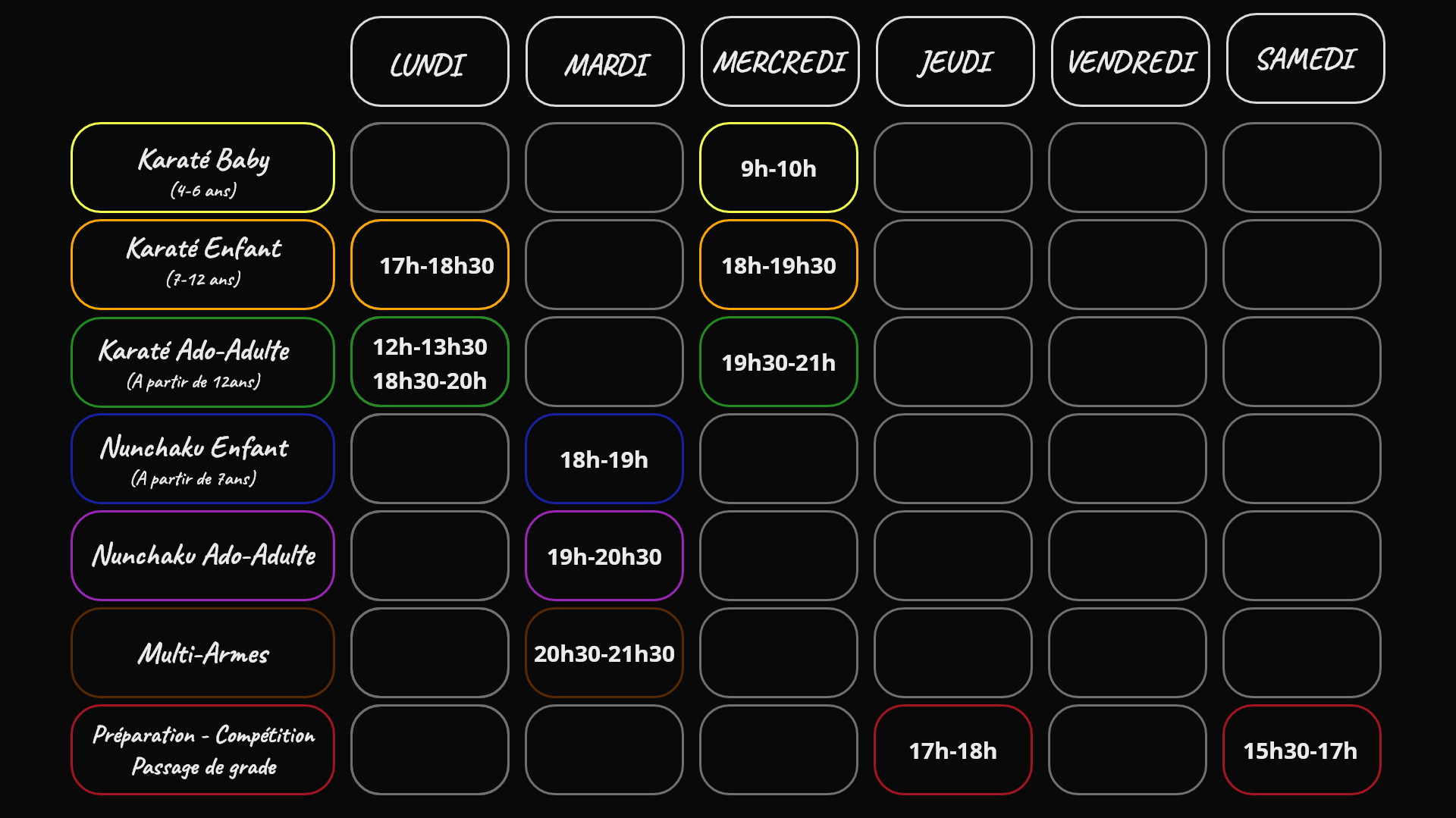
Page d’inscription Planning
Planning
