COOCKATOO RACING
La Fédération Internationale de Sport Cacatoès, souhaite un nouveau design pour leur nouvelle application mobile de F1.

Challenge proposé par TheCacatoèsTheory
Le challenge était de réaliser un prototype permettant, à un utilisateur, de vivre de sa passion pour le sport automobile, et plus particulièrement la Formule Catatoès (un équivalent de la Formule 1).
16 pilotes chevronnés répartis dans 8 écuries, s’affrontent sur des circuits tous plus redoutables les uns que les autres, pour obtenir à la fin de la saison en décembre le titre de champion du monde !
Cette année tu es en charge du design et de la communication de « Cockatoo racing » une nouvelle écurie qui cherche à se faire une place parmi les meilleurs !
La FISC (Fédération internationale de sport Cacatoès) t’as également demandé de designer quelques écrans de la nouvelle app officielle (comme tu es nouveau tu n’as pas su refuser)
Le dirigeant de ton écurie veut un nouveau branding « À la hauteur de nos ambitions » et qui respecte les codes du sport auto.
Le prototype devra comprendre au minimum 3 écrans :
MON PROTOTYPE
Page Actualités : L’arrivée sur le site s’effectue sur la dernière actualité. L’arrivée d’une nouvelle écurie dans notre cas.

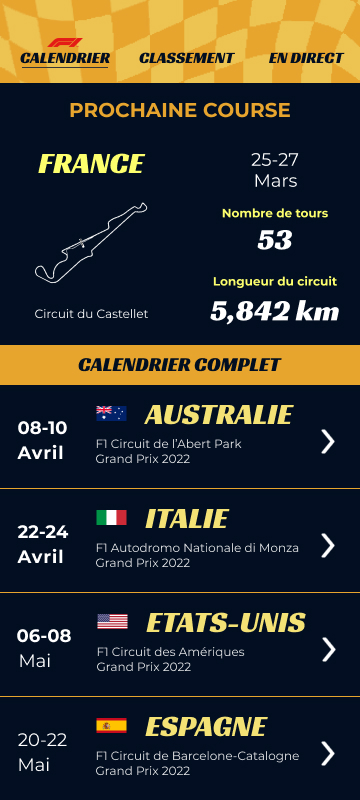
Page Calendrier : Les premières informations mises en évidence dans cet écran concernent celles de la prochaine course. On retrouve des informations plus précise de cette dernière dans la partie supérieure de l’écran.
Dans la partie inférieure, on a accès au calendrier complet de la saison. Ce qui permettra, aux utilisateurs, d’identifier rapidement la course qui l’intéresse.

Page Classement des pilotes : Quelles sont les informations prioritaires que souhaite voir l’utilisateur ? Le premier écran répond à cette question en affichant les positions, les nombres et les nombres de points.
Quand au deuxième écran, il donne des informations secondaires, pour les utilisateurs, sur un pilote en particulier.


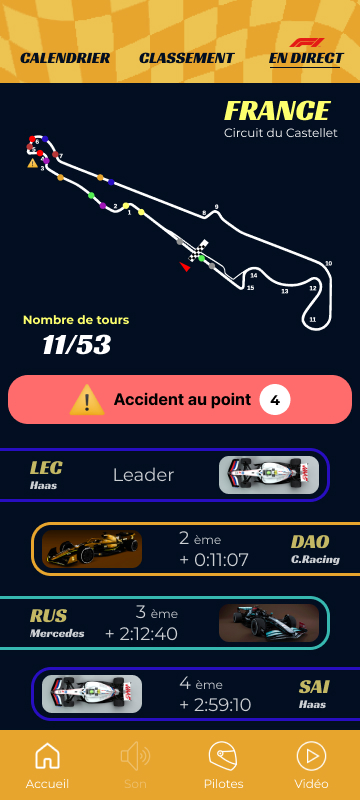
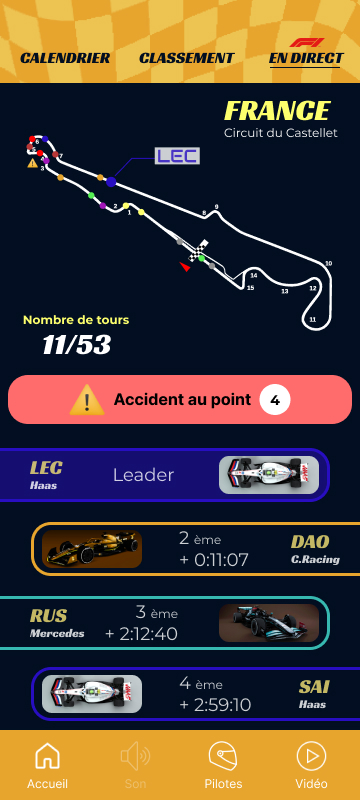
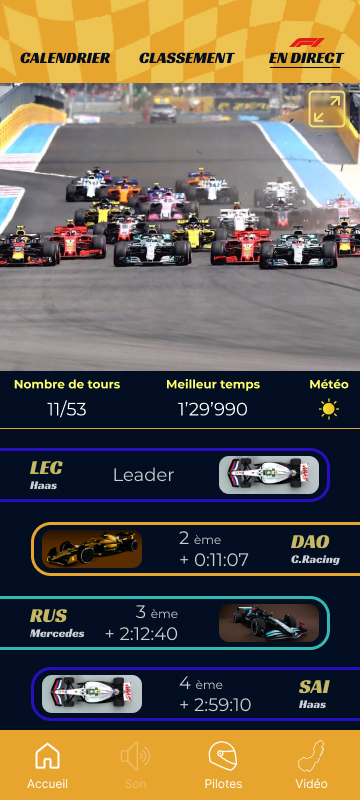
Page Course en direct : Cette page est pensée pour permettre à l’utilisateur de suivre le direct de la course selon ses préférences.
Il a la possibilité d’activer, ou de désactiver, le son et/ou la vidéo via les icônes placées dans une barre de navigation. Ce qui est très pratique selon l’endroit où il se trouve (chez lui ou dans les transport en commun), ou selon le matériel dont il dispose (par exemple des écouteurs).
Le suivi d’un pilote en particulier s’actionne simplement en touchant ce dernier dans la moitié inférieure de l’écran. Un scrolling vertical permettra de retrouver le pilote s’il n’était pas visible à l’écran.



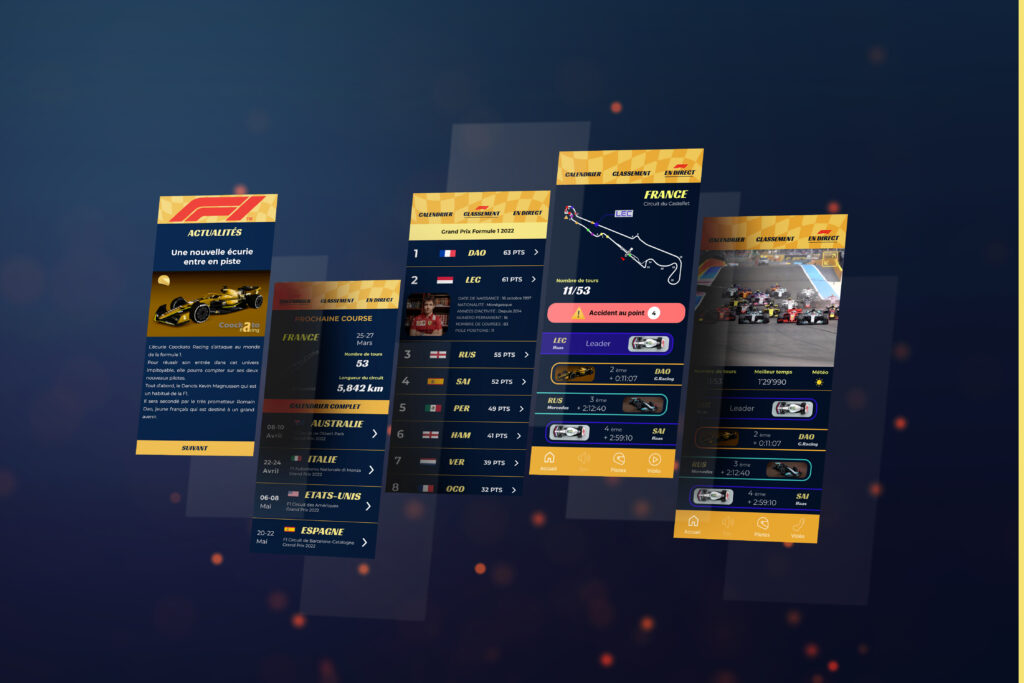
Mockup : Mise en situation visuelle des différentes pages de l’application.

PROCESSUS UI
Couleurs

Marigold
Hex E7A52E
R 231 V 165 B 46

Laser lemon
Hex FDFF6D
R 253 V 255 B 109

Rich Black FOGRA 29
Hex 020E21
R 162 V 238 B 233

White
Hex FFFFFF
R 255 V 255 B 255
Typographies
Racing Sans One
Regular 30 et 24
Montserrat
Bold 30 – 24 – 18 – 16 – 12
Regular 18 – 14 – 12 – 10
Boutons
Header
Icones