CINÉMA BUSTER KEATON
Un cinéma indépendant, spécialisé dans la projection de films en Noir et Blanc, souhaite refaire son site internet.

Challenge proposé par TheCacatoèsTheory
Le challenge était de réaliser un prototype permettant, à un utilisateur, d’effectuer une réservation de spectacles en ligne.
Pour y parvenir, les participants avaient les renseignements suivants :
« Le cinéma indépendant Le « Buster Keaton » situé en banlieue parisienne souhaite refaire son site internet afin de revoir l’expérience utilisateur globale et le process de réservation.
Spécialisé dans la diffusion de films en noir et blanc, il dispose de 3 salles pour une capacité totale de 320 sièges.
Fortement impacté par la crise sanitaire, il souhaite mettre en avant leur sélection éclectique de films, ainsi que les évènements régulièrement organisés autour des projections (débats, invités, Masterclass…).
Un nouveau système d’abonnement, lancé afin de fidéliser les cinéphiles, doit être mis en avant sur le nouveau site internet. »
Le prototype devra comprendre au minimum 3 écrans :
MON PROTOTYPE
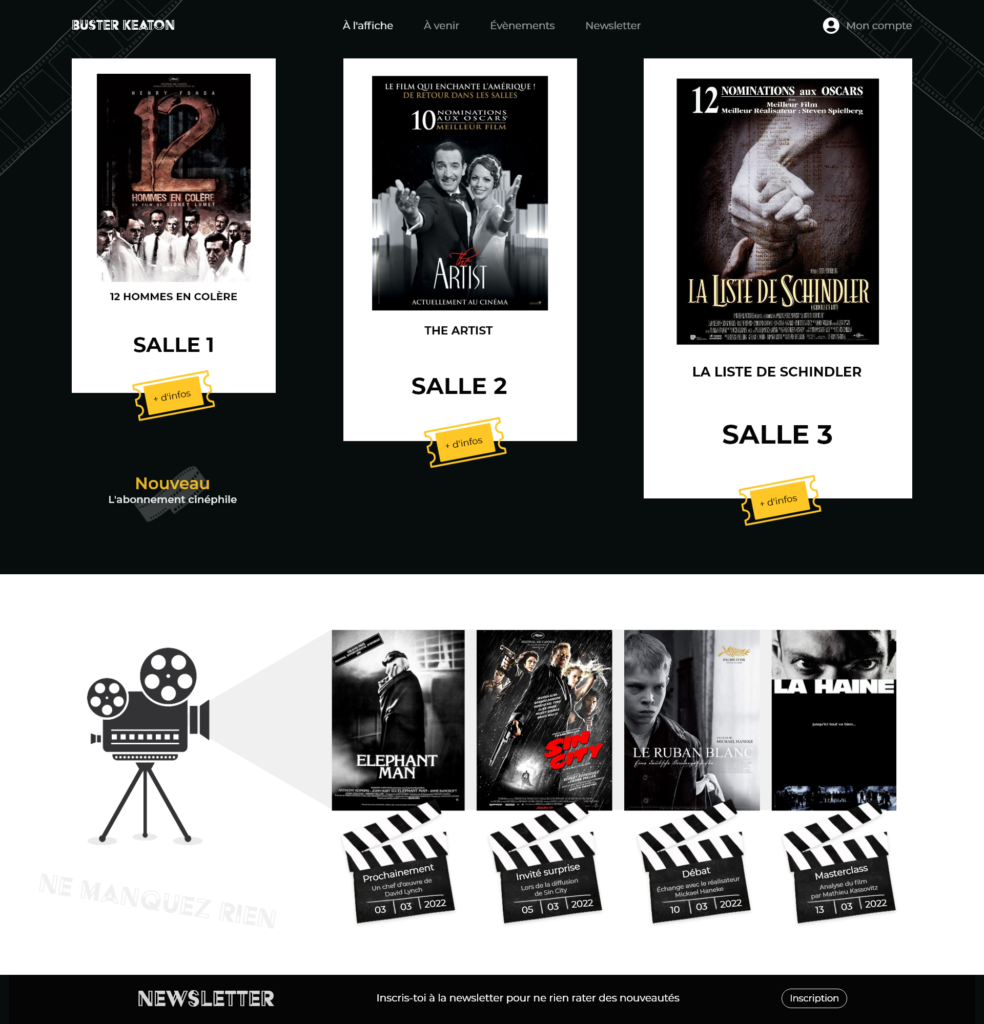
Homepage : L’arrivée sur le site s’effectue en deux temps.
Elle démarre avec une courte vidéo en Noir et Blanc, afin de plonger l’utilisateur dans l’ambiance particulière de ce cinéma.

Nous arrivons sur la page d’accueil, où l’identité du cinéma doit être forte, afin de marquer l’esprit des utilisateurs. La règle du PMG est ici utilisée pour, à la fois, définir la taille de chacune des salles, et rendre le visuel plaisant. Le scrolling vertical donnera accès à d’autres informations.
Page description du film : On retrouve bien, dans cette page, la charte graphique marquante de ce cinéma indépendant.
On utilise le scrolling vertical, pour accéder aux informations telles les critiques.
La barre de réservation reste fixe, en bas de l’écran, afin de laisser à l’utilisateur la possibilité d’accéder rapidement à la réservation via le CTA.
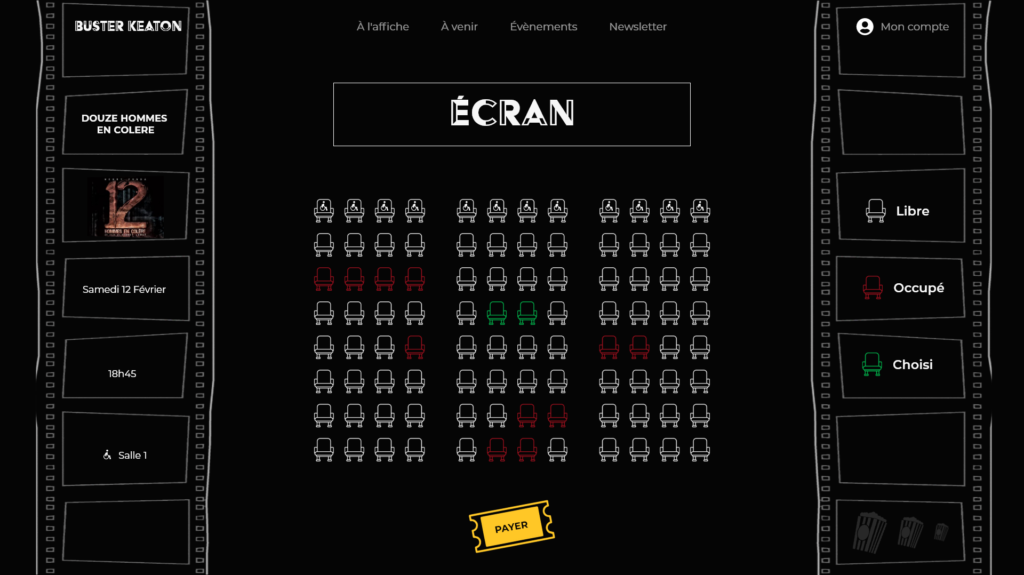
Page de réservation des places : Dans cette page, on utilise des pellicules comme contenant, pour les différentes informations « secondaires ».

Les couleurs sont utilisées, afin de permettre une visibilité rapide sur la disponibilité des sièges.
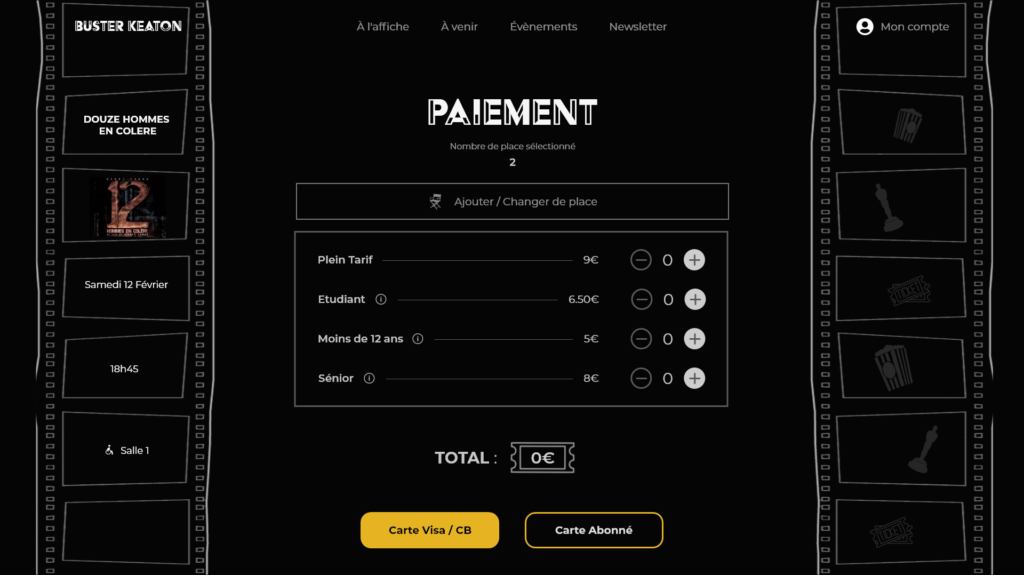
Page de paiement : Cette page se veut relativement simple, afin de ne pas détourner l’utilisateur de l’objectif principal, qui est la finalisation de sa réservation.

Des icônes sont ajoutés, à la pellicule située sur la droite de l’écran, afin d’influencer subtilement les émotions de l’utilisateur.
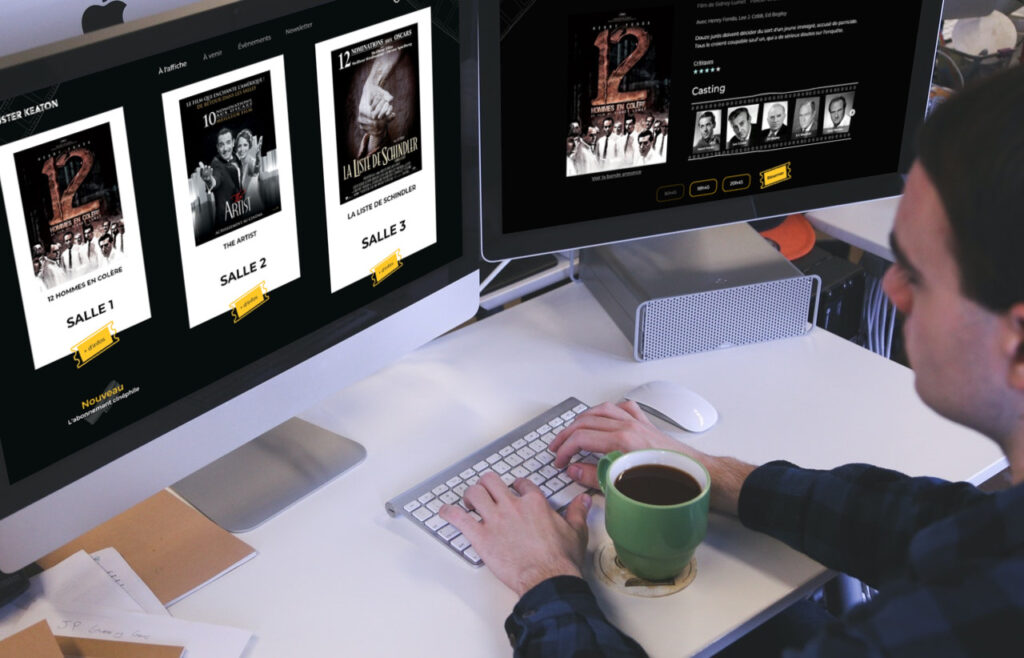
Mockup : Mise en situation visuelle du cheminement de réservation d’une place par un utilisateur.


PROCESSUS UI
Couleurs

Rich Black FOGRA
Hex 050505
R 5 V 5 B 5

White
Hex FFFFFF
R 255 V 255 B 255

Mikado Yellow
Hex FFC726
R 255 V 199 B 38

Celeste
Hex A2EEE9
R 162 V 238 B 233

Spanish Gray
Hex 979797
R 151 V 151 B 151
Typographies
Acier BAT Text Noir
Regular 80 et 30
Montserrat
Bold 30 – 20 – 18
Semi-bold 30 – 20
Regular 30 – 20 – 18 -16
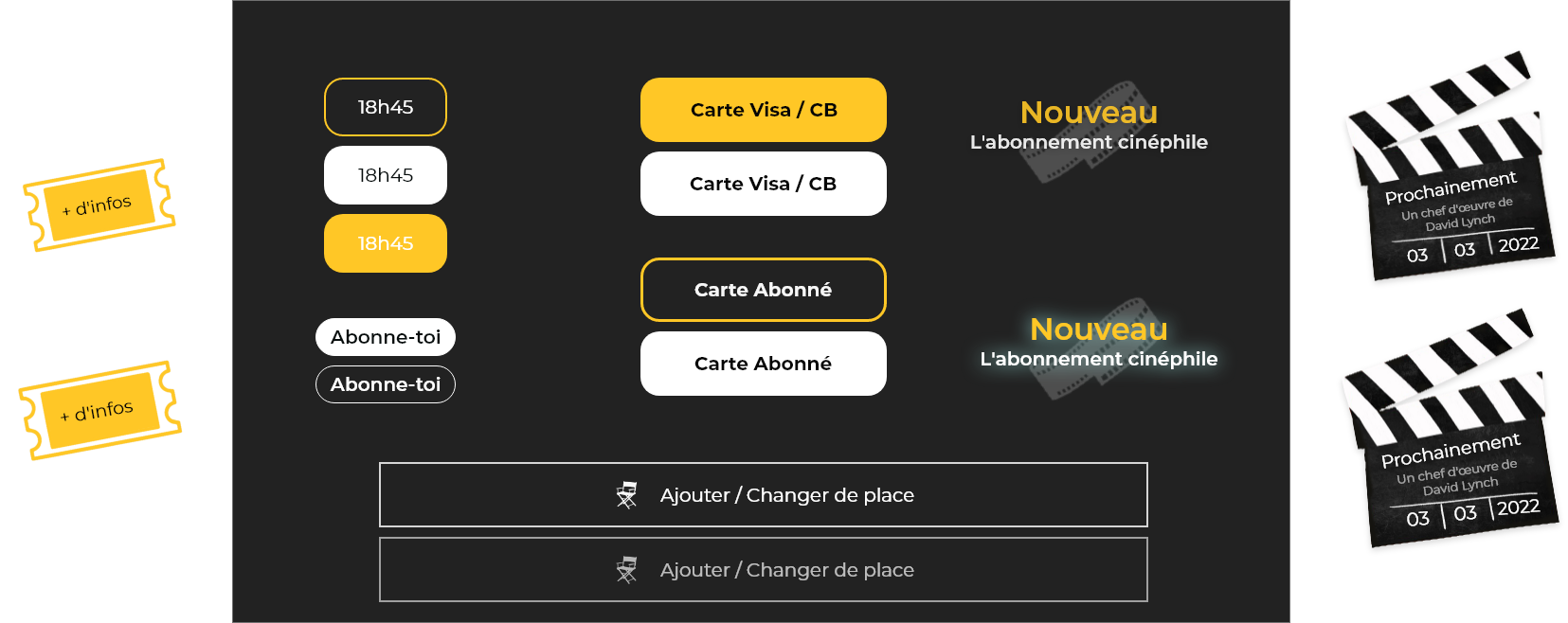
Boutons

Icones